Webdesign
be.creative
Heute muss man kreativ sein. Gut, man muss nicht. Aber es hilft! Insbesondere bei der großen Konkurrenz, die sich online so tummelt. Nur mit innovativen Ideen lockt man heute noch jemanden hinterm Sofa vor. Oder lässt ihn genau von dort aus bestellen, buchen oder anfragen. Aktuell folgt Webdesign meistens einem ähnlichen Schema. Und das ist auch okay so – denn viele Kunden haben sich an bestimmte Layouts gewöhnt. Aber muss das so sein? Nein! Ihre Webseite soll Sie und Ihr Unternehmen wiederspiegeln. Das kann gerne sehr schlicht sein – es darf aber auch extravagant werden! Gemeinsam erarbeiten wir Ihre Traum-Webseite, genau so, wie sie Ihnen am Besten gefällt. 100% frei von Baukastensystemen, Themes, Templates und Einschränkungen.
Wir erstellen Homepages, die präsentieren, und Landingpages, die konvertieren.
Sie wollen auch eine?
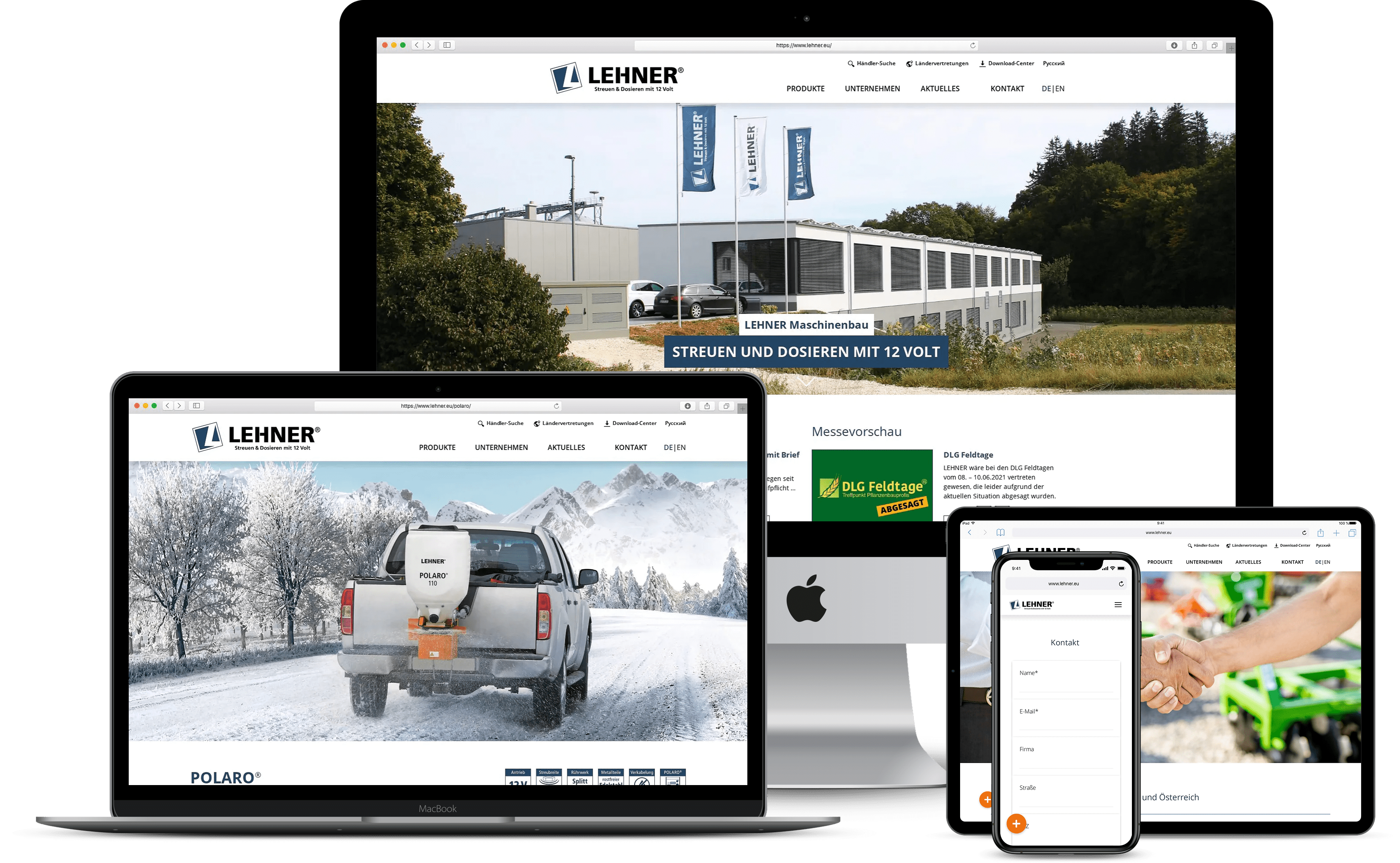
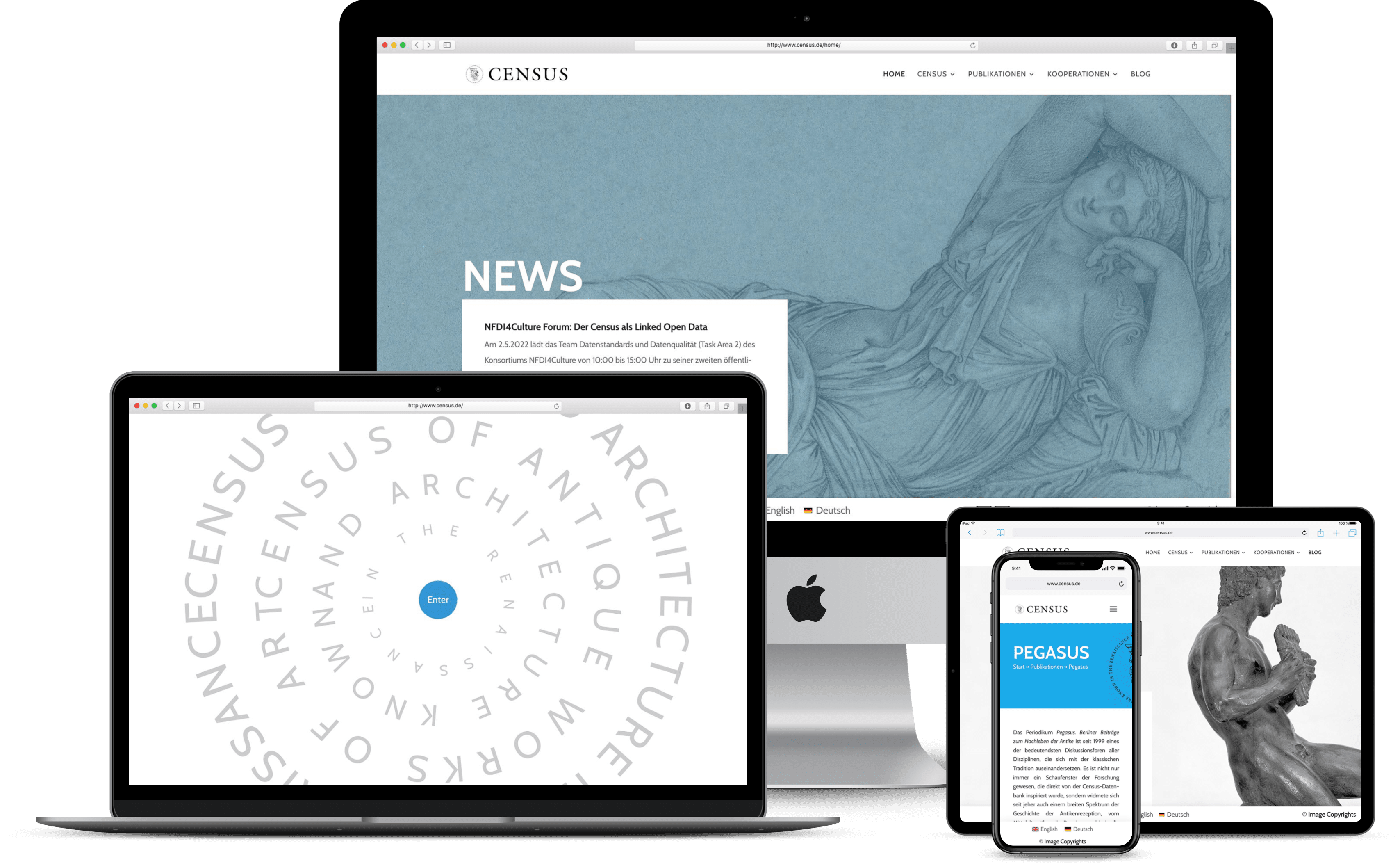
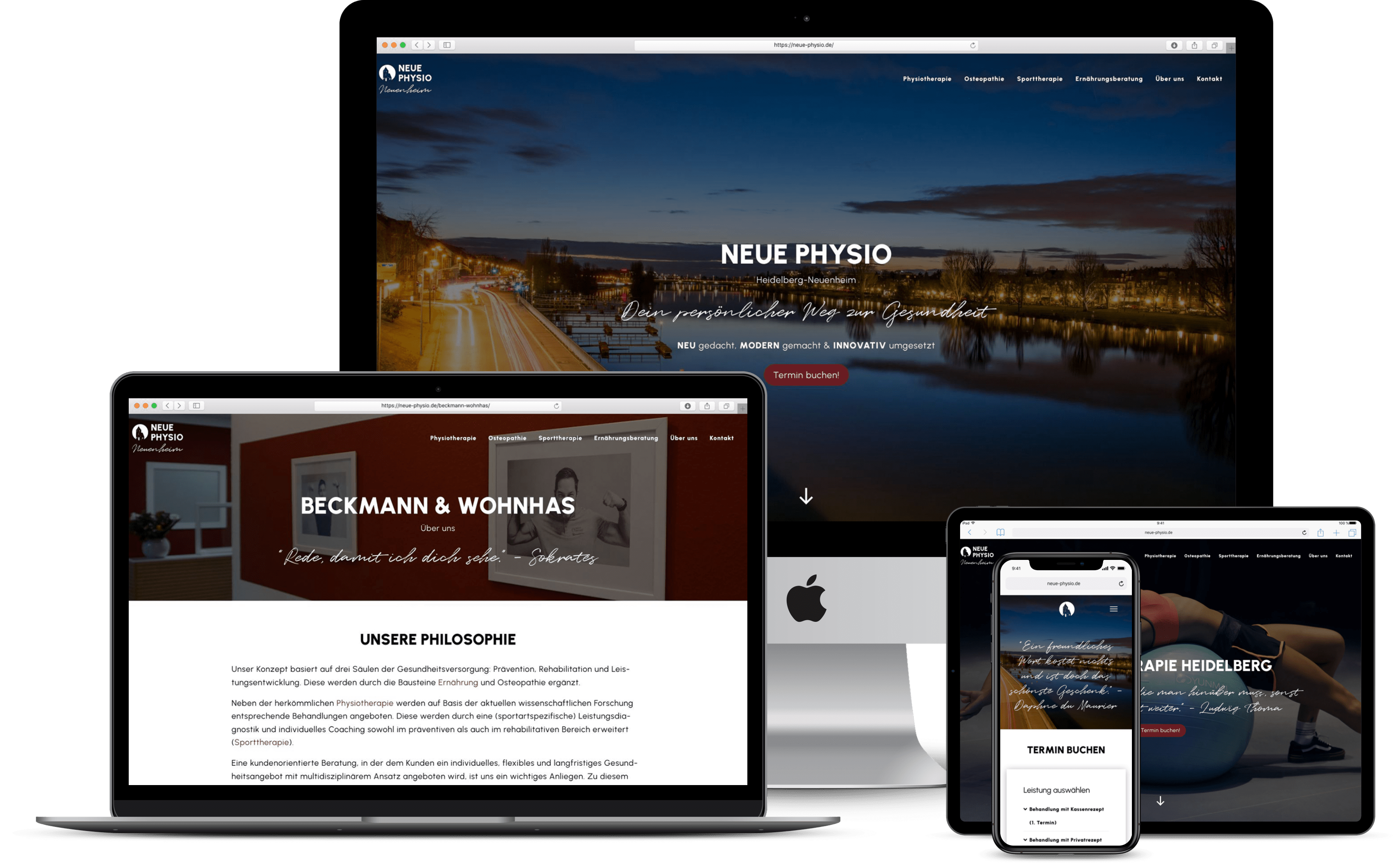
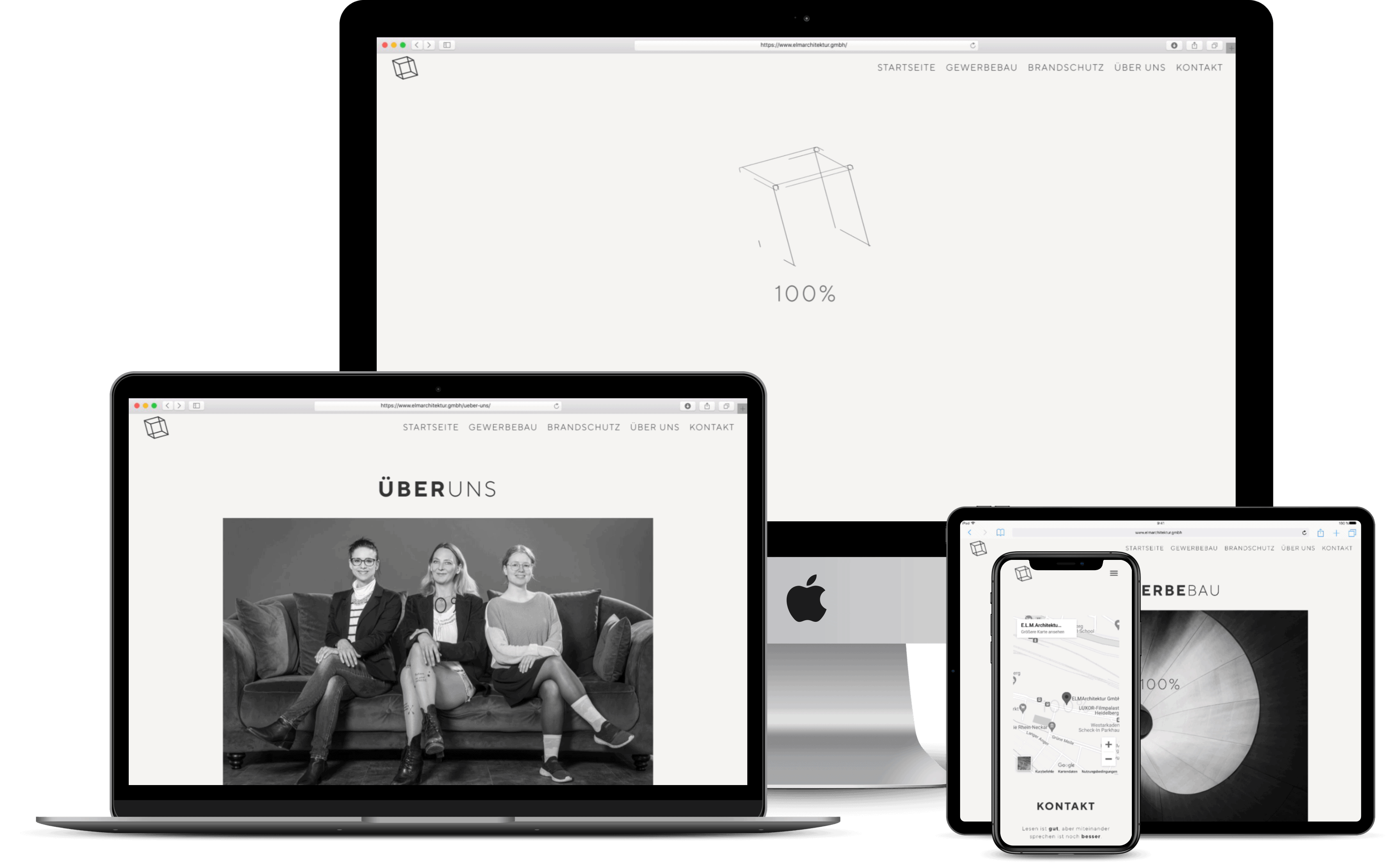
Webdesign Projekte
been.creative
Schauen Sie sich an, was wir schon so gewebdesigned haben!
starkes Webdesign
hand.made
Wir sind alle Workaholics und komplett banane 🍌 Das heißt, wir sind immer für unsere Kunden da. Nicht IMMER immer, aber so gut wie immer. Klar, wir haben reguläre Öffnungszeiten. Aber unsere eigenen Bio-Rhythmen sind so unterschiedlich, dass eigentlich zu jeder Tageszeit jemand im Büro ist. Und manchmal auch nachts. Wieso auch nicht? Unsere Agentur ist ein zweites Zuhause und wenn man mal im Flow ist – wer hört denn da bitte auf? Die Kommunikation mit uns ist direkt und einfach. Wir reagieren schnell wenn es Rückfragen gibt und noch schneller, wenn es irgendwo brennt. Nur nicht Mittwochabend – da ist Basketball Training 🏀



starkes Webhosting

Jede Webseite und jeder Shop muss irgendwo ein Zuhause finden. Da wir so viel mit WordPress machen, hat sich eine hervorragende Zusammenarbeit mit dem innovativsten und besten WordPress Hoster Raidboxes ergeben. Als unsere Kunden genießen auch Sie unsere Vorteile! Blitzschnelle Einrichtung der Entwicklungs-Umgebung, automatische Back-Ups, sicheres Hosting, eigener Cache für schnellere Ladezeiten etc. pp. – hier haben wir alle unsere eigenen Seiten liegen und am Liebsten auch die unserer Kunden. Sie können natürlich trotzdem bei Ihrem Hoster bleiben. Wenn Sie das wünschen. Aber empfehlen würden das nicht 😉

Lieben Sie es auch, fotografiert zu werden? Vollkommen natürliche Fotos.
WordPress Webdesign Heidelberg
managed.content
100% WordPress Agentur
WordPress begann als Online Plattform für Blogs. Mittlerweile ist es das am Weitesten verbreitete Content Management System (CMS) der Welt — lt. eigener Aussage nutzen bereits beinahe 35% aller Webseiten WordPress im Backend. Bei uns sind es 100%! Wir erstellen jede Homepage mit WordPress — vom Handwerker bis zum Global Player. Unsere Erfahrung ermöglicht uns optimierte Prozesse für Projekte jeder Größe — und das wirkt sich wiederum positiv auf unsere Webdesign Preise aus.
Wieso WordPress als Content Management System (CMS)?
Wenn wir eine Webseite erstellen, lassen wir nichts anbrennen. Eine WordPress Installation ist mittlerweile bei jedem Hoster mit wenigen Klicks und in ein paar Minuten abgeschlossen — wir können also sofort mit der Gestaltung Ihrer Internetseite beginnen. Die Möglichkeiten für Webdesign mit WordPress sind unendlich. Es gibt unzählige WordPress Themes (Designvorlagen und Frameworks) und Plug-Ins (Erweiterungen der Website Funktionen). Sollten Sie sich bereits für ein Theme entschieden haben, benutzen wir dieses gerne für Ihr Webdesign.
Nach der Wahl des Themes und der benötigten Funktionen, nehmen wir den von Ihnen zur Verfügung gestellten Content und gestalten verschiedene Seiten, Blog-Beiträge oder Projekte nach Ihren Design Vorgaben. Der Unterschied zu einer statischen HTML-Programmierung ist die Verwendung von Datenbanken und PHP in WordPress: dadurch werden dynamische Seiten ermöglicht und Inhaltsänderungen gehen immer direkt auf allen betroffenen Seiten live. Sollten Sie später Änderungen oder neuen Content implementieren wollen, ist dies ohne Webdesigner oder Programmierkenntnisse möglich. Nach Abschluss Ihres Webdesign Projekts erhalten Sie von uns gerne eine kurze WordPress Schulung und schon können Sie alleine neue Blog-Beiträge, Produkte oder ganze Seiten online stellen.
Webdesign FAQ
questions.answered
Kann eine Website mein Unternehmen wirklich zum Erfolg führen oder behindern? Es ist doch nur eine Website, oder?
Eine Website ist oft der erste Kontakt, den potenzielle Kunden mit einem Unternehmen haben. Eine schlecht gestaltete Website kann einen negativen Eindruck erwecken und potenzielle Kunden abschrecken, während eine gut gestaltete Website dazu beitragen kann, Vertrauen aufzubauen und den Umsatz zu steigern. Eine Website kann also eine entscheidende Rolle für den Erfolg eines Unternehmens spielen.
Warum sollte ein Unternehmen in Web-Design investieren? Können wir nicht einfach eine Vorlage verwenden und Feierabend machen?
Ein professionelles Webdesign kann einen enormen Einfluss auf das Endergebnis eines Unternehmens haben, indem es die Glaubwürdigkeit der Marke erhöht, die Benutzerfreundlichkeit verbessert und zu mehr Konversionen führt. Die Verwendung einer Vorlage kann dazu führen, dass eine Website generisch und unpersönlich wirkt, was nicht viel dazu beiträgt, ein Unternehmen von seinen Mitbewerbern zu unterscheiden.
Warum ist ein klares und einheitliches Branding auf meiner Website so wichtig?
Das Branding hebt ein Unternehmen von seinen Konkurrenten ab und trägt dazu bei, ein starkes und erkennbares Image zu schaffen. Eine Website sollte das Branding eines Unternehmens durch ihr Farbschema, ihre Bildsprache und ihre Kommunikation widerspiegeln. Ein einheitliches Branding auf einer Website schafft ein Gefühl der Vertrautheit bei den Besuchern und kann die Markenerkennung und -treue verbessern.
Warum ist responsives Design wichtig? Die Leute können doch auf ihrem Telefon zoomen?
Responsive Design sorgt dafür, dass eine Website auf verschiedenen Bildschirmgrößen und Geräten richtig aussieht und funktioniert. Wenn eine Website nicht für mobile Geräte optimiert ist, kann sie schwer zu navigieren sein und wird möglicherweise nicht richtig angezeigt. Dies kann zu einer frustrierenden Nutzererfahrung und einer hohen Absprungrate (bounce rate) führen.
Welche Bedeutung hat Web-Typografie? Ich kenne nur Arial oder Times New Roman.
Web-Typografie ist die Kunst der Auswahl und Gestaltung von Schriftarten für das Web. Die Verwendung von Standardschriftarten wie Arial oder Times New Roman kann eine Website generisch und uninspiriert aussehen lassen. Umgekehrt kann die Typografie den Wiedererkennungswert Ihrer Marke erhöhen und einen großen Einfluss auf die Lesbarkeit, Sichtbarkeit und damit auf die Konversionsrate Ihrer Website haben.
Warum ist die Farbtheorie im Webdesign wichtig?
Die Farbtheorie befasst sich mit der Frage, wie Farben interagieren und dazu verwendet werden können, eine bestimmte Stimmung oder ein bestimmtes Gefühl zu erzeugen. Richtig eingesetzt, kann Farbe das Nutzererlebnis erheblich verbessern und das Auge des Nutzers auf wichtige Elemente einer Website lenken.
Warum sollte ich mich für Barrierefreiheit im Internet interessieren? Sind diese Standards nicht nur für Behörden-Websites gedacht?
Die Barrierefreiheit im Internet stellt sicher, dass auch Menschen mit einer Beeinträchtigung auf eine Website zugreifen und sie nutzen können. Das gilt nicht nur für Behörden-Websites, sondern für jede Website, die sicherstellen will, dass jeder Nutzer unabhängig von seinen Fähigkeiten auf ihre Inhalte zugreifen kann. Dies ist wichtig für Unternehmen, denn es hilft sicherzustellen, dass Ihre Website inklusiv ist und keine Benutzergruppe ausgeschlossen wird.
Warum brauche ich einen Blog auf meiner Website? Das sieht nach einer Menge zusätzlicher Arbeit aus.
Ein Blog kann eine großartige Möglichkeit sein, ein Unternehmen als Autorität in seiner Branche zu etablieren und mehr Besucher auf eine Website zu ziehen. Durch die regelmäßige Veröffentlichung hochwertiger Inhalte kann ein Unternehmen potenzielle Kunden ansprechen und für sich gewinnen. Außerdem kann ein Blog auch die Suchmaschinenoptimierung Ihrer Website verbessern. ABER! Ein inaktiver Blog kann negative Folgen haben – überlegen Sie sich also gut, ob sie ausreichend Inhalte produzieren können.
Was ist der Unterschied zwischen einer statischen und einer dynamischen Website? Ist das überhaupt wichtig?
Eine statische Website ist eine Website, deren Inhalte sich selten bis nie ändern. Eine E-Commerce-Website wäre zum Beispiel eine dynamische Website, da sich das Produktinventar wahrscheinlich häufig ändert. Für ein Unternehmen hängt die Wahl zwischen einer statischen und einer dynamischen Website von den Bedürfnissen ab. Eine dynamische Website bietet mehr Flexibilität, erfordert aber auch mehr Wartungs- und Entwicklungsarbeit.
Wie kann ich dafür sorgen, dass meine Website schnell lädt? Das scheint mir sehr technisch zu sein.
Eine langsam ladende Website kann für die Nutzer frustrierend sein und sie dazu veranlassen, die Website zu verlassen. Die Optimierung von Bildern, die Komprimierung von Code und die Minimierung der Anzahl von Anfragen sind einige der Schritte, die Sie unternehmen können, um Ihre Website zu beschleunigen. Oder Sie bitten einfach uns darum.
Webdesigner finden
helpful.tips
Wie finde ich den richtigen Webdesigner für meine Anforderungen?
In den meisten Fällen ist es nicht leicht einen Webdesigner zu finden, welcher Ihre Ansprüche voll abdecken kann. Eine gute Website für Ihr Unternehmen bewirkt meist mehr, als man zuerst denken mag. Kunden werden von einer guten, strukturierten Website angezogen. Ist die Website von mangelhafter Qualität, schreckt es diese meist ab. Erfahren Sie nun, wie Sie einen guten Webdesigner finden können.
Welche Anforderungen haben Sie und wie sollte Ihre Website aussehen?
In den meisten Fällen beginnt die Recherche nach einem guten Webdesigner mit den eigenen Überlegungen. Sie müssen sich klar werden, was Sie suchen und brauchen. Soll Ihre Website komplett neu aufgesetzt werden, oder nur einmal wieder aufgefrischt werden. Das sind grobe Ideen für Fragen, welche Sie sich stellen sollten. Weiter sollten Sie sich klar werden, ob Sie eine Seite brauchen, welche rein informativ genutzt wird, oder auch einen Online-Shop implementiert. All diese Faktoren grenzen die Auswahl der Webdesigner ein. Somit gelingt es Ihnen sich auf einen Teil der Webdesigner auf dem Markt zu konzentrieren.
Faktor: Standort
Der Faktor Standort wird von vielen unterschätzt. Suchen Sie sich eine Agentur, welche bei Ihnen in der Nähe gelegen ist. Wenn sie in Karlsruhe sind bringt es nichts nach Werbeagenturen zu googlen. Somit steht einem Treffen, wo man das Projekt zusammen plant nichts mehr im Weg. Außerdem können Treffen helfen, das Gegenüber besser einzuschätzen. Falls Probleme bei der Umsetzung auftreten sollten, kann ein persönliches Gespräch in bestimmten Situation sehr helfen. Somit hilft es Ihnen, aber auch Ihrem Webdesigner seine Arbeit besser umzusetzen.
Schauen Sie auf die angebotene Vielfalt.
Kann Ihr Webdesigner Erfahrung bei der Programmierung oder bei dem Design? Oder verfügt er über weitere Kompetenzen? Erkundigen Sie sich. Prüfen Sie, ob er sich in den gängigen Content Managment Systemen wie zum Beispiel Typo3 oder WordPress auskennt. Des weiteren sollten Sie nachfragen, ob auch Erfahrungen im Bereich Design vorliegen, oder ob er mit einer Kreativabteilung zusammenarbeitet. Wenn die Programmierung und das Design aus einer Hand kommen, erleichtert dies oft die Zusammenarbeit und das Resultat spiegelt dies wieder. Weiter spielt der Aspekt des Marketings eine Rolle. Ihre fertige Website sollte auch entsprechend vermarktet werden. Somit fallen immer wieder Schlagwörter wie zum Beispiel SEO oder Content Marketing. Für viele Unternehmen ist dies eine interessante Option. Für Sie auch?
Referenzen prüfen!
Abschließend sind mögliche Referenzen zu prüfen. Meist ist Branchenerfahrung ein wichtiges Kriterium. Außerdem erkennen Sie so, ob Ihr Webdesigner bereits größere Projekte erfolgreich umgesetzt hat. Die Vita Ihres Webdesigners kann auch in bestimmten Fällen Auskunft über die Arbeit geben. Wie lange arbeitet er in diesem Bereich schon und wie erfolgreich agiert er?
Die Recherche
Hören Sie sich bei Ihrer Auswahl auch in Ihrem Netzwerk um. Haben andere positive Erfahrungen gemacht? Beschränken Sie sich nicht nur auf die Suchergebnisse von Google. Teilweise haben auch Freunde oder Bekannte einen guten Tipp, welcher zur glücklichen Suche beitragen kann.
Wenn Sie diese Schritte befolgen steht der Auswahl eines für Sie perfekten Webdesigners nichts mehr im Wege.