Webdesign Frankfurt
be.creative
Heute muss man kreativ sein. Gut, man muss nicht. Aber es hilft! Insbesondere bei der großen Konkurrenz, die sich online so tummelt. Nur mit innovativen Ideen lockt man heute noch jemanden hinterm Sofa vor. Oder lässt ihn genau von dort aus bestellen, buchen oder anfragen. Aktuell folgt Webdesign meistens einem ähnlichen Schema. Und das ist auch okay so – denn viele Kunden haben sich an bestimmte Layouts gewöhnt. Aber muss das so sein? Nein! Ihre Webseite soll Sie und Ihr Unternehmen wiederspiegeln. Das kann gerne sehr schlicht sein – es darf aber auch extravagant werden! Gemeinsam erarbeiten wir Ihre Traum-Webseite, genau so, wie sie Ihnen am Besten gefällt. 100% frei von Baukastensystemen, Themes, Templates und Einschränkungen.
Sie haben jetzt Lust bekommen, Kontakt mit uns aufzunehmen?
Sehr gute Entscheidung!

HTML
CSS
JS
PHP
Project? Done.
lieblings.kunden
Jeder hat doch Lieblingsprojekte, oder? Nichts gegen unsere anderen Kunden – wir lieben euch alle zu gleichen Teilen. Aber manche eben zu gleicheren Teilen. Das kann unter Umständen einfach am Budget liegen. 😉
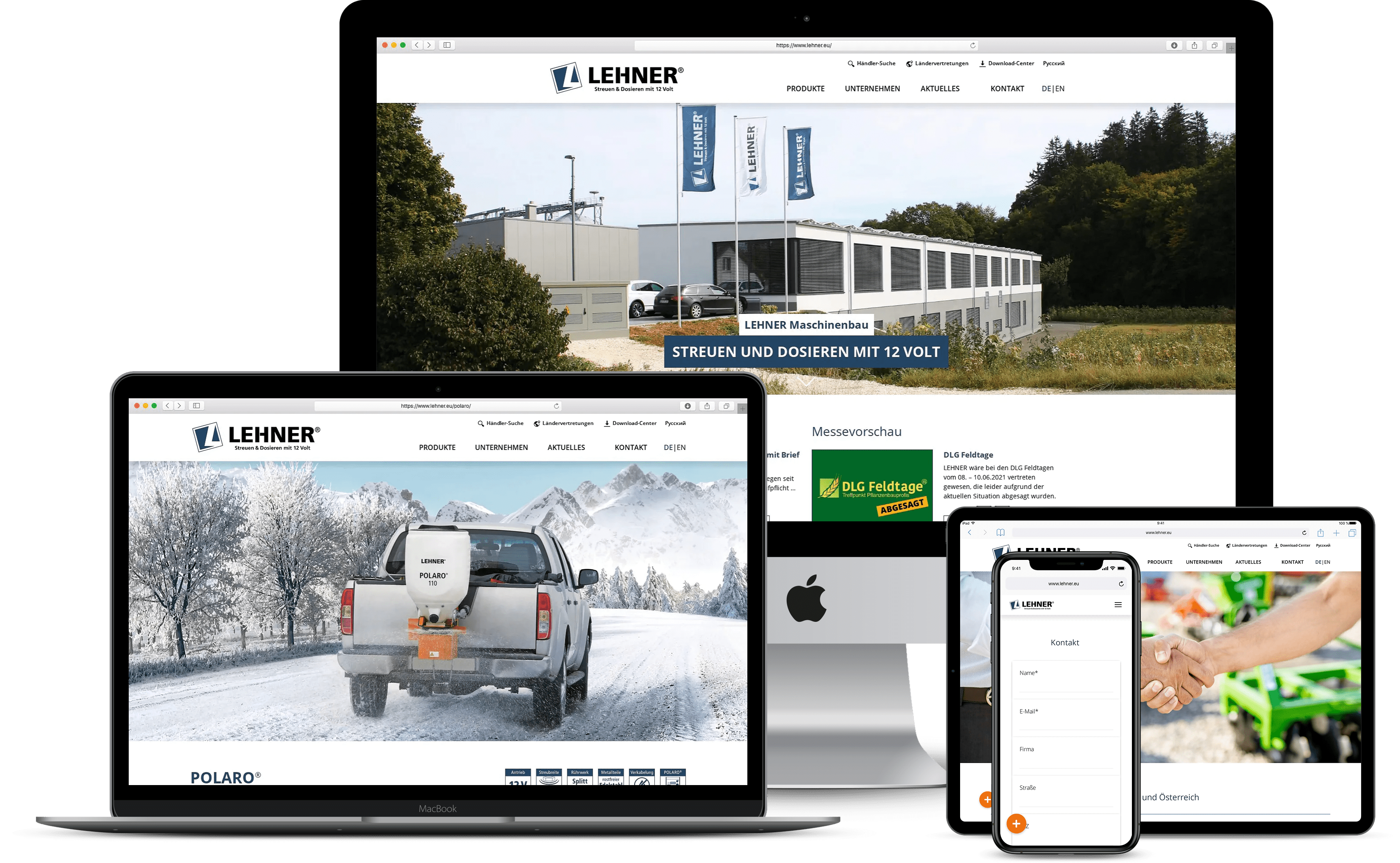
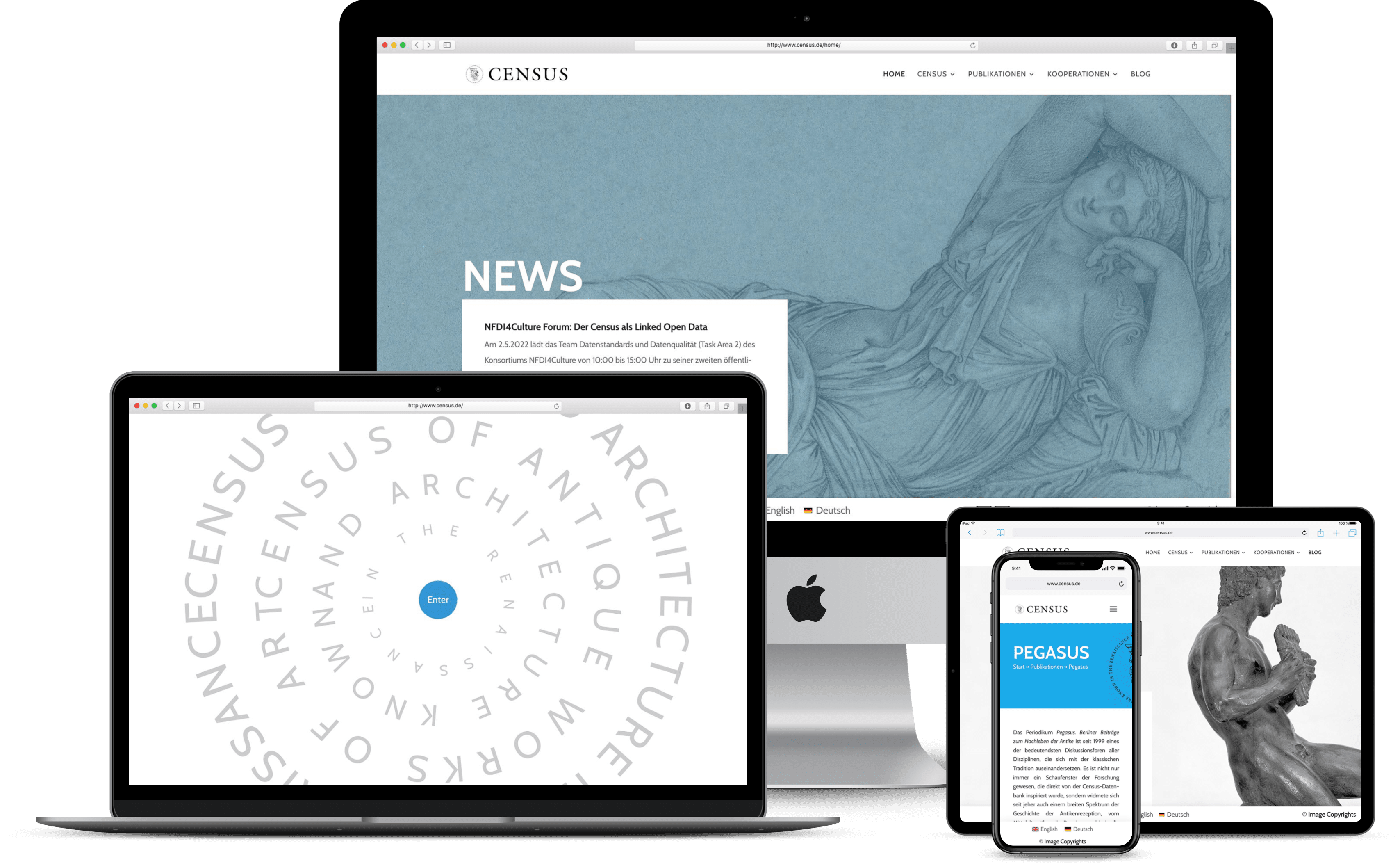
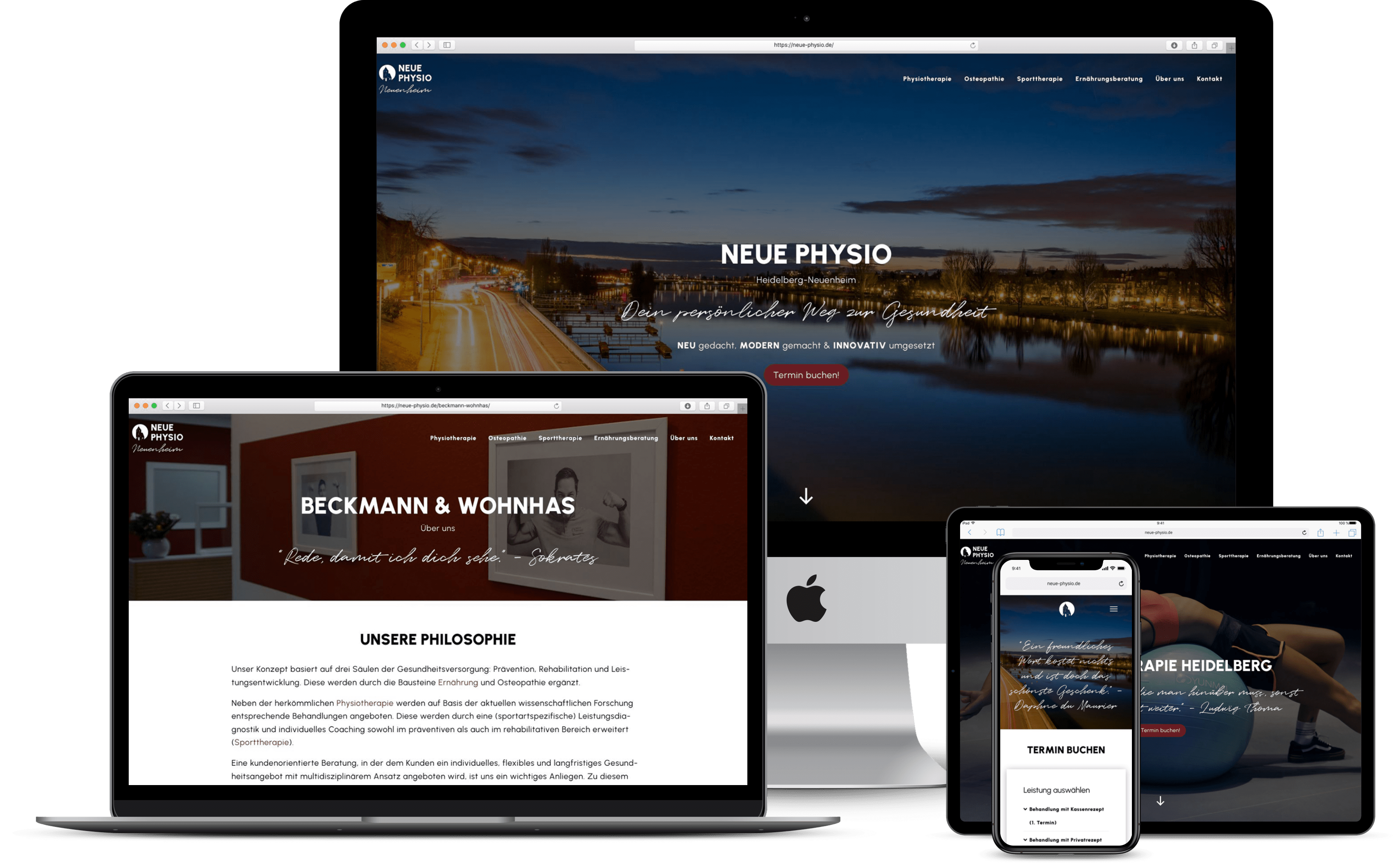
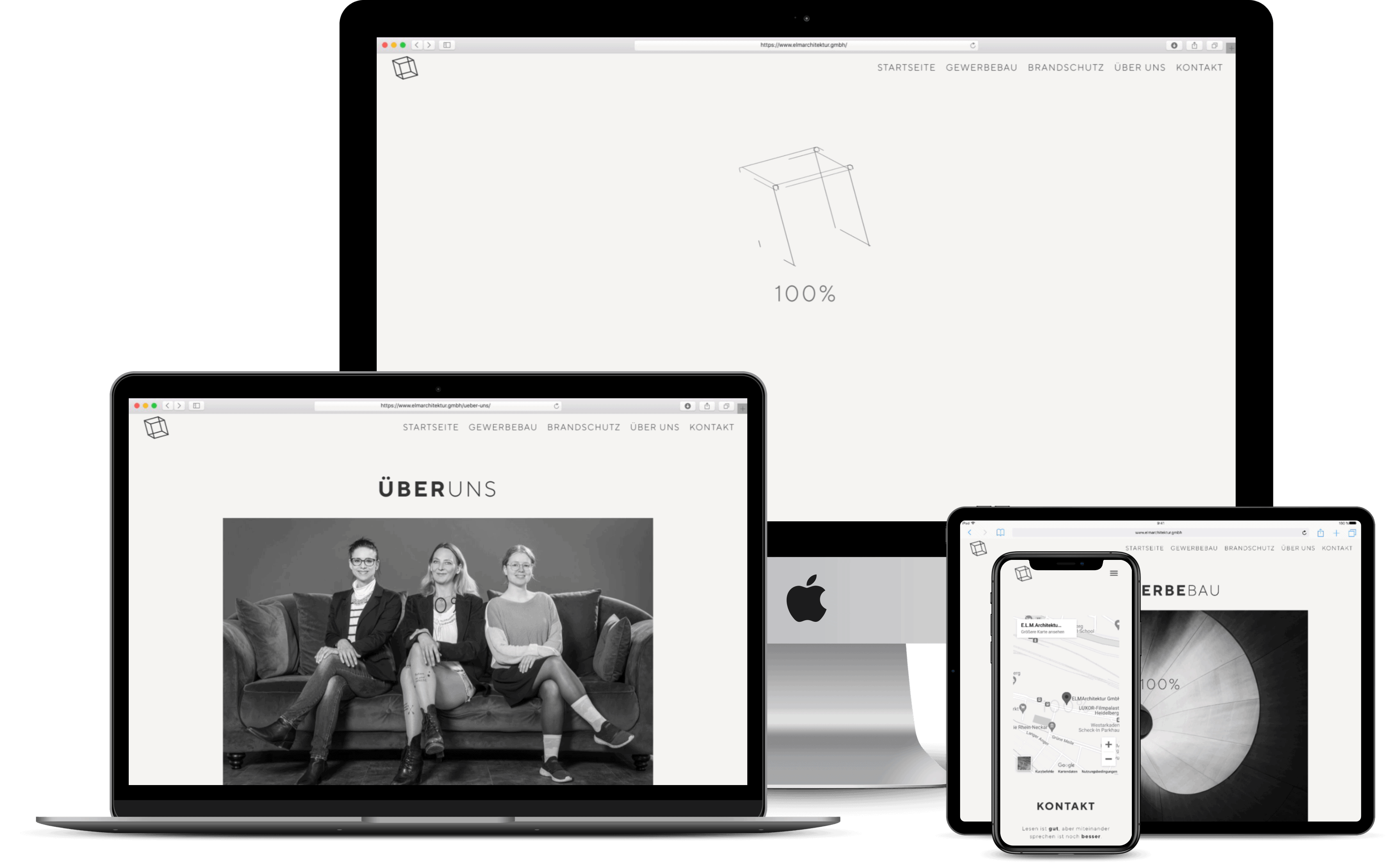
starkes Webdesign Frankfurt
hand.made
Wir sind alle Workaholics und komplett banane 🍌 Das heißt, wir sind immer für unsere Kunden da. Nicht IMMER immer, aber so gut wie immer. Klar, wir haben reguläre Öffnungszeiten. Aber unsere eigenen Bio-Rhythmen sind so unterschiedlich, dass eigentlich zu jeder Tageszeit jemand im Büro ist. Und manchmal auch nachts. Wieso auch nicht? Unsere Agentur ist ein zweites Zuhause und wenn man mal im Flow ist – wer hört denn da bitte auf? Die Kommunikation mit uns ist direkt und einfach. Wir reagieren schnell wenn es Rückfragen gibt und noch schneller, wenn es irgendwo brennt. Nur nicht Mittwochabend – da ist Basketball Training 🏀



starkes Webhosting
Jede Webseite und jeder Shop muss irgendwo ein Zuhause finden. Da wir so viel mit WordPress machen, hat sich eine hervorragende Zusammenarbeit mit dem innovativsten und besten WordPress Hoster Raidboxes ergeben. Als unsere Kunden genießen auch Sie unsere Vorteile! Blitzschnelle Einrichtung der Entwicklungs-Umgebung, automatische Back-Ups, sicheres Hosting, eigener Cache für schnellere Ladezeiten etc. pp. – hier haben wir alle unsere eigenen Seiten liegen und am Liebsten auch die unserer Kunden. Sie können natürlich trotzdem bei Ihrem Hoster bleiben. Wenn Sie das wünschen. Aber empfehlen würden das nicht 😉

Lieben Sie es auch, fotografiert zu werden? Vollkommen natürliche Fotos.
Mobile Responsive Webdesign Frankfurt
get.flexible
Wieso sollte mich Mobile Responsivität interessieren?
Eine moderne Website wird immer häufiger auf mobilen Endgeräten wie Smartphones und Tablets betrachtet. Bereits im Jahr 2017 lag der Anteil mobiler Endgeräte an allen Seitenaufrufen in Europa bei knapp 41%. In anderen Regionen der Welt ist dieser Anteil noch wesentlich höher: in Asien werden Webseiten zu beinahe 70% nur noch auf Handy oder Tablet geöffnet. Der Trend ist ebenfalls klar abzusehen: Die Zukunft des Internets ist mobil. Wer seinen Kunden in diesem responsive web keine mobil-optimierte Homepage bietet, der verliert diese schneller, als ihm lieb ist.
Dass dies jede Menge Kunden sein könnten, wird beim Blick auf die Nutzerzahlen deutlich: 2019 sollen bereits 56,3 Millionen Deutsche auf ihren iPhones und Samsungs im Internet unterwegs sein — doppelt so viele User wie noch 2013. Und das sind nicht nur Teenager, sondern vorallem auch die Hauptzielgruppe unserer meisten Webdesign Kunden: die zahlungskräftige Kundschaft im Alter von 30 bis 49 Jahren. Diese stellten schon 2017 39% aller mobilen Nutzer. Hochgerechnet heißt das:
Annähernd 22 Millionen High Priority Kunden surfen im mobilen Web.
Können Sie sich erlauben, diesen Kunden ein veraltetes Web Design zuzumuten?
Entscheiden Sie sich jetzt für eine professionelle mobile responsive Homepage!
Wenn Sie sich von uns eine neue Homepage erstellen lassen, legen wir als Ihre Webdesign Agentur großen Wert auf Responsive Web Design (RWD). Wie wir dies technisch umsetzen, erklären wir Ihnen gerne in den folgenden Absätzen. Sie können sich auch gerne ein Bild unserer Arbeit in unserem Webdesign Portfolio machen oder uns Ihre Fragen direkt stellen.
Wie funktioniert Mobile Responsive Webdesign?
Es gibt mehrere Möglichkeiten, Ihre Inhalte optimal auf mobilen Endgeräten anzuzeigen.
App
Den Großteil der Zeit verbringen mobile User mit ihren Lieblingsapps. Viele Webdesign Agenturen und Freelancer werden Ihnen also nahe legen, sich auch eine App programmieren zu lassen — doch das ist meistens nicht ratsam. Statistiken belegen zwar, dass User bis zu 80% der Zeit mit Apps verbringen, der Löwenanteil davon entfällt jedoch auf Social Media, Gaming und große Shops. Kleinere Apps von Unternehmen werden nur selten installiert und dann kaum effektiv genutzt. Schnell ist die App wieder gelöscht. Aufwand und Kosten für eine eigene App lohnen sich nur für die wenigsten Unternehmen, zumal Sie dann auch immernoch eine Homepage benötigen. Denn nach wie vor sind Browser und Suchmaschine das Mittel der Wahl, wenn es um die Suche nach Informationen im Internet geht.
Mobile Homepage
Der erste und noch immer weit verbreitete Lösungsansatz der Webdesigner, Webseiten auf Handys nutzbar zu machen. Sie kennen das: Sie rufen eine Homepage am Handy auf und werden zu einer Subdomain bspw. https://m.stark.marketing weitergeleitet, auf welcher sich eine meist abgespeckte Version der Desktop Homepage befindet. Vorteil ist hier, dass ein rein mobiles Layout verwendet werden kann — Traffic-intensive Elemente wie bspw. hochauflösende Bilder werden einfach entfernt oder ersetzt, um schnellere Ladezeiten zu garantieren. Nachteilig ist hier der erhöhte Pflegeaufwand — Inhaltsänderungen müssen doppelt vorgenommen werden.
Mobile responsive Webdesign
Die moderne Variante, schöne Webseiten auf jedem Endgerät richtig anzuzeigen. Ob im Fixed or Fluid Layout — Ihre Website passt sich einfach an die zur Verfügung stehende Bildschirmgröße an. Und dies in Echtzeit, verändern Sie die Größe des Browserfensters, verkleinern oder ordnen sich die Elemente entsprechend neu an, werden ein- oder ausgeblendet. Dazu werden im Custom Style Sheet (CSS) sogenannte Responsive Breakpoints definiert, an welchen das Design sich wieder neu anpasst.
Im Fixed Layout sind alle Größen und Verhältnisse festgeschrieben — dadurch haben Sie immer genau das gleiche Layout. Es kann bei eher ungewöhnlichen Bildschirmgrößen jedoch zu viel Whitespace oder gar horizontalen Scrollbalken kommen — etwas, das wir in einem responsiven Layout eigentlich gerne vermeiden würden. Daher entscheiden wir uns mit WordPress und Divi für die flexibelste Lösung, das Fluid Layout. Die meisten Elemente werden nicht absolut definiert, sondern prozentual.
WordPress Webdesign Frankfurt
managed.content
100% WordPress Agentur
WordPress begann als Online Plattform für Blogs. Mittlerweile ist es das am Weitesten verbreitete Content Management System (CMS) der Welt — lt. eigener Aussage nutzen bereits beinahe 35% aller Webseiten WordPress im Backend. Bei uns sind es 100%! Wir erstellen jede Homepage mit WordPress — vom Handwerker bis zum Global Player. Unsere Erfahrung ermöglicht uns optimierte Prozesse für Projekte jeder Größe — und das wirkt sich wiederum positiv auf unsere Webdesign Preise aus.
Wieso WordPress als Content Management System (CMS)?
Wenn wir eine Webseite erstellen, lassen wir nichts anbrennen. Eine WordPress Installation ist mittlerweile bei jedem Hoster mit wenigen Klicks und in ein paar Minuten abgeschlossen — wir können also sofort mit der Gestaltung Ihrer Internetseite beginnen. Die Möglichkeiten für Webdesign mit WordPress sind unendlich. Es gibt unzählige WordPress Themes (Designvorlagen und Frameworks) und Plug-Ins (Erweiterungen der Website Funktionen). Sollten Sie sich bereits für ein Theme entschieden haben, benutzen wir dieses gerne für Ihr Webdesign.
Nach der Wahl des Themes und der benötigten Funktionen, nehmen wir den von Ihnen zur Verfügung gestellten Content und gestalten verschiedene Seiten, Blog-Beiträge oder Projekte nach Ihren Design Vorgaben. Der Unterschied zu einer statischen HTML-Programmierung ist die Verwendung von Datenbanken und PHP in WordPress: dadurch werden dynamische Seiten ermöglicht und Inhaltsänderungen gehen immer direkt auf allen betroffenen Seiten live. Sollten Sie später Änderungen oder neuen Content implementieren wollen, ist dies ohne Webdesigner oder Programmierkenntnisse möglich. Nach Abschluss Ihres Webdesign Projekts erhalten Sie von uns gerne eine kurze WordPress Schulung und schon können Sie alleine neue Blog-Beiträge, Produkte oder ganze Seiten online stellen.
Divi
Völlige Gestaltungsfreiheit: bei all den Webseiten, die sich mit Divi erstellen lassen. Jede Divi Page sieht erstmal gleich aus — aber dann kommt Ihre Divi Agentur und plötzlich wird Alles möglich.
Wir nutzen WordPress in Verbindung mit Divi beinahe für jedes unserer Web Design Projekte. Soll Ihr Projekt günstig oder schnell abgeschlossen werden? Dann suchen wir uns gemeinsam eines der zahlreichen Templates oder Child Themes aus, fügen Ihre Inhalte ein, passen Farben, Typographie und Bilder Ihrem Corporate Design an und schon ist Ihre neue, professionelle Homepage fertig für den Launch. Keine Sorge, dass irgendjemand jemals die gleiche Page haben könnte, wie Sie. Divi ist kein “Baukasten System”, sondern ein voll funktionsfähiger Layout und Page Builder. Selbst bei der Nutzung von Templates haben wir so viel Spielraum für Individualisierung, wie Sie wünschen. Wir freuen uns natürlich auch ganz besonders über Kunden, die bereits mit einer Vision für ihr eigenes Webdesign zu uns kommen. Entweder bringen Sie bereits Vorlagen von einer anderen Werbeagentur mit und wir setzen diese gerne schnell und technisch sauber um. Oder wir übernehmen das Webdesign Ihrer bisherigen, eventuell veralteten Website und transformieren es in Ihre Wunsch Homepage. Eventuell haben Sie auch bereits eine Vorstellung, aber noch keine Idee ob und wie sich diese umsetzen lässt. Melden Sie sich bei uns und wir finden die passende Lösung für Ihr Webdesign Projekt!
Webdesign FAQ
questions.answered
Wie finde ich den richtigen Webdesigner für meine Anforderungen?
In den meisten Fällen ist es nicht leicht einen Webdesigner zu finden, welcher Ihre Ansprüche voll abdecken kann. Eine gute Website für Ihr Unternehmen bewirkt meist mehr, als man zuerst denken mag. Kunden werden von einer guten, strukturierten Website angezogen. Ist die Website von mangelhafter Qualität, schreckt es diese meist ab. Erfahren Sie nun, wie Sie einen guten Webdesigner finden können.
Welche Anforderungen haben Sie und wie sollte Ihre Website aussehen?
In den meisten Fällen beginnt die Recherche nach einem guten Webdesigner mit den eigenen Überlegungen. Sie müssen sich klar werden, was Sie suchen und brauchen. Soll Ihre Website komplett neu aufgesetzt werden, oder nur einmal wieder aufgefrischt werden. Das sind grobe Ideen für Fragen, welche Sie sich stellen sollten. Weiter sollten Sie sich klar werden, ob Sie eine Seite brauchen, welche rein informativ genutzt wird, oder auch einen Online-Shop implementiert. All diese Faktoren grenzen die Auswahl der Webdesigner ein. Somit gelingt es Ihnen sich auf einen Teil der Webdesigner auf dem Markt zu konzentrieren.
Faktor: Standort
Der Faktor Standort wird von vielen unterschätzt. Suchen Sie sich eine Agentur, welche bei Ihnen in der Nähe gelegen ist. Wenn sie in Karlsruhe sind bringt es nichts nach Werbeagenturen zu googlen. Somit steht einem Treffen, wo man das Projekt zusammen plant nichts mehr im Weg. Außerdem können Treffen helfen, das Gegenüber besser einzuschätzen. Falls Probleme bei der Umsetzung auftreten sollten, kann ein persönliches Gespräch in bestimmten Situation sehr helfen. Somit hilft es Ihnen, aber auch Ihrem Webdesigner seine Arbeit besser umzusetzen.
Schauen Sie auf die angebotene Vielfalt.
Kann Ihr Webdesigner Erfahrung bei der Programmierung oder bei dem Design? Oder verfügt er über weitere Kompetenzen? Erkundigen Sie sich. Prüfen Sie, ob er sich in den gängigen Content Managment Systemen wie zum Beispiel Typo3 oder WordPress auskennt. Des weiteren sollten Sie nachfragen, ob auch Erfahrungen im Bereich Design vorliegen, oder ob er mit einer Kreativabteilung zusammenarbeitet. Wenn die Programmierung und das Design aus einer Hand kommen, erleichtert dies oft die Zusammenarbeit und das Resultat spiegelt dies wieder. Weiter spielt der Aspekt des Marketings eine Rolle. Ihre fertige Website sollte auch entsprechend vermarktet werden. Somit fallen immer wieder Schlagwörter wie zum Beispiel SEO oder Content Marketing. Für viele Unternehmen ist dies eine interessante Option. Für Sie auch?
Referenzen prüfen!
Abschließend sind mögliche Referenzen zu prüfen. Meist ist Branchenerfahrung ein wichtiges Kriterium. Außerdem erkennen Sie so, ob Ihr Webdesigner bereits größere Projekte erfolgreich umgesetzt hat. Die Vita Ihres Webdesigners kann auch in bestimmten Fällen Auskunft über die Arbeit geben. Wie lange arbeitet er in diesem Bereich schon und wie erfolgreich agiert er?
Die Recherche
Hören Sie sich bei Ihrer Auswahl auch in Ihrem Netzwerk um. Haben andere positive Erfahrungen gemacht? Beschränken Sie sich nicht nur auf die Suchergebnisse von Google. Teilweise haben auch Freunde oder Bekannte einen guten Tipp, welcher zur glücklichen Suche beitragen kann.
Wenn Sie diese Schritte befolgen steht der Auswahl eines für Sie perfekten Webdesigners nichts mehr im Wege.
Was macht ein gutes Website Homepage Design aus?
Nicht jede Seite ist perfekt, aber die besten Homepage-Designs machen viele davon richtig:
1) antwortet eindeutig: „Wer ich bin“, „Was ich tue“ und/oder „Was kannst du (der Besucher)
hier tun“.
Wenn Sie eine bekannte Marke oder ein bekanntes Unternehmen (z.B. Coca Cola) sind, können Sie
vielleicht damit durchkommen,
dass Sie nicht beschreiben müssen, wer Sie sind und was Sie tun; aber die Realität ist, dass die
meisten Unternehmen diese Fragen immer noch beantworten müssen,
damit jeder Besucher weiß, dass er sich am „richtigen Ort“ befindet. Steven Krugg fasst es am besten
in seinem Bestseller Don’t Make Me Think zusammen: Wenn Besucher
nicht innerhalb von Sekunden erkennen können, was Sie tun, werden sie nicht lange hier bleiben.
2) Resonanz bei der Zielgruppe.
Eine Homepage muss eng fokussiert sein – und mit den richtigen Leuten in ihrer Sprache sprechen.
Die besten Homepages vermeiden „Corporate Gobbledygook“ und beseitigen den Fluff.
3) Kommuniziert eine überzeugende Wertvorstellung.
Wenn ein Besucher auf Ihrer Homepage ankommt, muss er ihn zwingen, in der Nähe zu bleiben.
Die Homepage ist der beste Ort, um Ihr Leistungsversprechen so zu formulieren, dass potenzielle
Kunden auf Ihrer Website bleiben und nicht zu Ihren Mitbewerbern navigieren.
4) Optimiert für die Benutzerfreundlichkeit mehrerer Geräte.
Alle hier aufgeführten Homepages sind sehr benutzerfreundlich, d.h. sie sind leicht zu navigieren
und es gibt keine „auffälligen“ Objekte,
die dem Surfen im Wege stehen, wie z.B. Flash-Banner, Animationen, Pop-ups oder zu komplizierte
und unnötige Elemente.
Viele von ihnen sind auch mobil optimiert, was in der heutigen mobilen Welt ein unglaublich
wichtiges Must-Have ist.
5) Umfasst Calls-to-Action (CTAs).
Jede hier aufgeführte Homepage nutzt effektiv primäre und sekundäre Call-to-action, um die Besucher
zum nächsten logischen Schritt zu führen.
Beispiele sind „Kostenlose Testversion“, „Demo vereinbaren“, „Jetzt kaufen“ oder „Mehr erfahren“.
Denken Sie daran, dass das Ziel der Homepage darin besteht, die Besucher zu zwingen, tiefer in Ihre
Website einzudringen und sie weiter unten im Trichter zu bewegen.
CTAs sagen ihnen, was sie als nächstes tun sollen, damit sie nicht überfordert oder verloren gehen.
Noch wichtiger ist, dass CTAs Ihre Homepage in eine Verkaufs- oder Leadgenerationsmaschine
verwandeln und nicht nur in Broschürenwäsche.
6) Ändert sich immer.
Die besten Homepages sind nicht immer statisch. Einige von ihnen, wie Whitehouse.gov, ändern sich
ständig, um die Bedürfnisse, Probleme und Fragen ihrer Besucher zu berücksichtigen.
Einige Homepages wechseln auch von A/B‑Tests oder dynamischen Inhalten.
7) Verwendet großes Gesamtdesign.
Eine gut gestaltete Seite ist wichtig, um Vertrauen aufzubauen, Werte zu vermitteln und die
Besucher zum nächsten Schritt zu führen.
Somit nutzen diese Homepages effektiv Layout, CTA-Platzierung, Whitespace, Farben, Schriften und
andere unterstützende Elemente.